この記事では、Webサイトの作り方から公開するまでの流れについてまとめています。
Web制作の知識が全くない方向けにまとめているので、最後まで読んでみてください。
また、コードを書けない方でも利用できるサービスも紹介しているので、利用してみてください。
Webサイトの作り方

まず先に、Webサイトを制作する順番を紹介します。
基本的にはこの5ステップで完成させていきます。
- PCを用意する
- 設計図を作る
- エディタを用意する
- デザイン案を考える
- ファイルを作制する
それぞれについて解説していきます。
PCを用意する
ノートでもデスクトップでもいいので、PCを用意しましょう。
最近だと、iPadやタブレット端末にキーボードを付けて制作する方もいます。
ですが、画面のサイズや文字入力のしやすさからPCをおすすめします。
また、おすすめのPCはこちらでまとめています。

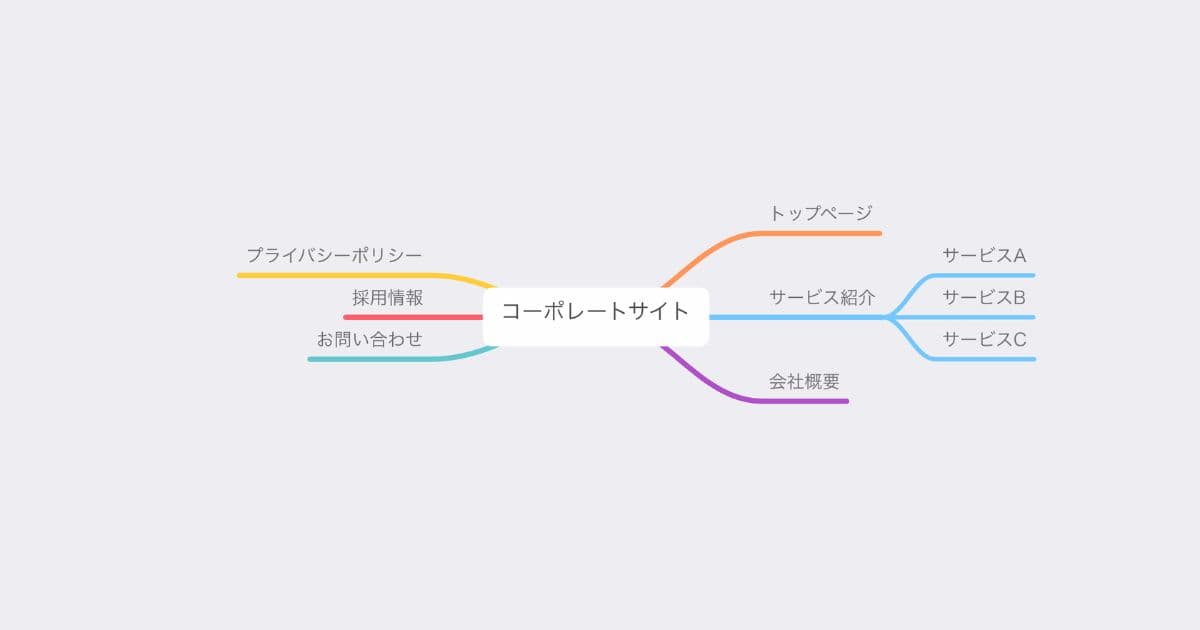
設計図を作る
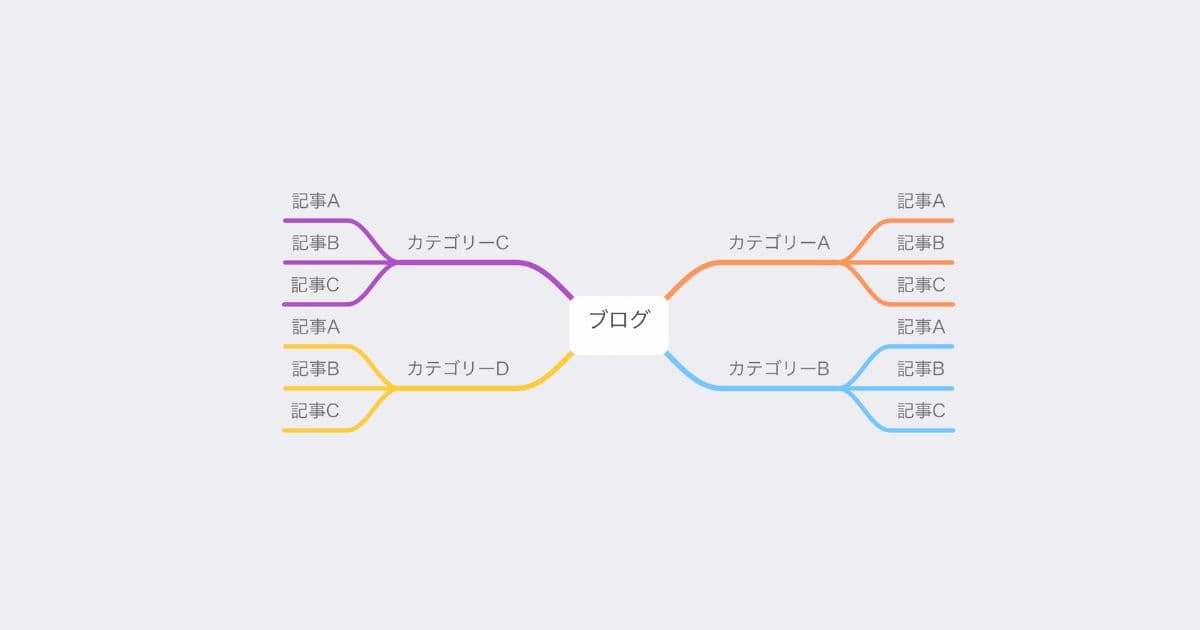
おおまかでもいいので、サイトの設計図を用意しましょう。
ブログなのか、会社などで使われるコーポレートサイトなのかによって構成が変わってきます。
イメージとしては、こういった感じです。


また、このサイトの設計図は、基本的にはサイトマップと呼ばれています。
必要な項目やページの分け方、階層構造などは目的によっても変わってくるので、気になる方はこちらの記事を参考にしてみてください。

エディターを用意する
HTMLやCSSなど、コードを書く際に使います。
有名なものだと、AtomやVisual Studio Code(VSCode)、Sublime Textがあります。
無料で利用できるものもあるので、ぜひ気に入ったエディタを利用してみてください。
おすすめはVisual Studio Codeです。
デザイン案を考える
ヘッダーやフッター、メインコンテンツなどのパーツ単位のデザインや、トップページや記事ページなどのページ単位のデザインを決めていきます。
見出しのデザインや画像のサイズ、色、大きさなどを決めます。
案が思い浮かばない際には、いろいろなサイトを調べてみるといいかもしれません。

ファイルを作制する
サイトで表示される内容をファイルにまとめましょう。
Web制作だと、主にこの3種類のファイルと画像が利用されます。
- HTML:主に文字や画像を読み込む
- CSS:主にデザインを指定する
- JavaScript:主に動きを制御する
文字と画像を表示されるだけのデザインを気にしないサイトなら、HTMLファイルだけあれば問題ありません。
コードが書けないなら、CMSを使いましょう
コードを書けず上にあるファイルを用意できそうにないなら、CMSを利用するのがおすすめです。
マウスのドラッグアンドドロップ操作だけで見た目や動きのついたサイトを作ることもできます。
詳しい内容については、この記事の後半でまとめています。
\ ホームページ制作ならRAM Inc.! /
サイトを公開する場合に必要なもの

次に、上の項目で完成させたサイトを公開する為に必要なものを紹介します。
- ドメイン
- サーバー
- フォルダ
この3つを用意できれば、インターネット環境があれば誰でもサイトが表示できる状態になります。
ドメイン
◯◯.comや〇〇.jpなどで、URLとも言われます。
このサイトの場合だとgi-ve.jpです。
値段の安さと知名度から、お名前ドットコムで取得するのがおすすめです。
文字列や種類に悩んだ際には、こちらの記事を参考に決めてみてください。
サーバー
データの保存や受け渡しを行います。
最近のレンタルサーバーだと、マウス操作とちょっとした文字入力だけでほとんどの設定が完了します。
低価格かつ処理速度も速く、安定性もあるエックスサーバーがおすすめです。
また、レンタルサーバーの比較はこちらの記事を参考にしてみてください・

フォルダ
上の項目で作ったファイル類をフォルダーに入れて整理しましょう。
また、画像を圧縮してファイルサイズを小さくしても良いかもしれません。
先程のサーバーとドメインを設定し、フォルダをサーバーにアップロードすることで、サイトが表示されるようになります。
\ ホームページ制作ならRAM Inc.! /
コードが書けない際におすすめのCMS

HTMLやCSS、JavaScript等のコードが書けない方は、こちらのCMSを利用してみても良いかもしれません。
それぞれに特徴があるので、自分にあったサービスを利用してみてください。
WordPress

世界のWebサイトのうち6割程が、こちらのWordPressで制作されていると言われています。
そのぐらいWordPressは世界的にも有名なCMSになります。
コードが書けない方でもカスタマイズがしやすく、コードがかける方にとっても柔軟にカスタマイズを行えるのでおすすめです。
Wix

こちらもかなり有名なCMSで、プログラミング知識無しでWebサイトを制作することができます。
パソコンとスマートフォンで表示を変えたり、サイトに動きをつけることもできるのでかなりおすすめです。
ですが、無料プランだと動作が重たくなりやすく、広告も入ってしまうなどのデメリットがある為、商用利用を検討している場合には最低でもベーシックプラン(月額900円)がおすすめです。
試しに使ってみる分には無料でも十分なので、サイト制作を始めてみたい方は利用してみましょう。
STUDIO

近年人気と知名度を上げているCMSで、STUDIOがあります。
日本で制作されたCMSなので、サポートも他のCMSに比べると手厚く感じられると思います。
他のCMSに比べて、デザインにこだわって制作することができる点が特徴です。
まだまだある、Web制作ツール
いま紹介してきたCMS以外にも、まだまだたくさんのWeb制作に使えるCMSがあります。
より多くのCMSから比較したい方や、どのCMSを使おうか迷っている方は、ぜひこちらの記事を参考にしてみてください。

\ ホームページ制作ならRAM Inc.! /
自分で作れないなら、外注するのがおすすめです

ここまではWebサイトを自分で作る方法についてまとめてきました。
ですが、自分自身では作れない方や、納得のいかないデザインになってしまう方もいるかと思います。
そういった場合には、Webサイトを業者に制作してもらう(外注する)ことをおすすめします。
外注することで得られるメリットやデメリットは別の記事でまとめているので、発注前に確認しておきましょう。

また、私達もWebサイトの制作や運用をサポートしているので、まずはお問い合わせをしてみてください。
\ ホームページ制作ならRAM Inc.! /